Vi bygger succesfulde brands med kreative brugeroplevelser. UX handler i sin essens om at forbinde mennesker og teknologi, og at brugerens oplevelse skal give mening.
- ux
- design
- forretningsudvikling
Små, men store: Kender du styrken i mikrointeraktioner?

I denne artikel ser vi på en af de mindre dele af den gode brugeroplevelse, men det gør den bestemt ikke mindre vigtig. Mikrointeraktioner kan være ganske afgørende for den oplevelse, du faciliterer. Lad os se på hvorfor.
Hvad er mikrointeraktioner?
Du tænker måske ikke over det, men faktisk er din digitale hverdag præget af mikrointeraktioner. Hvor end du færdes, interagerer du med websites, apps og chatbots. Måske har du oplevet en særligt fed interaktion, men du kan ikke helt sætte fingeren på, hvorfor den egentlig var så speciel. Sandsynligheden for, at du har haft fingrene i en mikrointeraktion, er stor.
Mikrointeraktioner kan afgøre, om brugerne synes din digitale platform er bedre end naboens. I sin essens er mikrointeraktioner små øjeblikke, hvor brugeren og designet interagerer med hinanden. Det er de små oplevelser en platform giver dig som feedback på din handling.
Definitionen på mikrointeraktioner lægger bl.a. vægt på, at:
- Mikrointeraktioner er små (men man bør ikke underkende dem af den grund)
- Mikrointeraktioner er defineret af regler, der afgør, hvornår og hvordan feedback’en bliver givet til brugeren
- Mikrointeraktioner er en afgørende del af brugernes oplevelse med dig og dit produkt
Mikrointeraktioner er kun kortvarigt bemærkelsesværdige før de igen forsvinder, men hvis de ikke er der, vil du bemærke det. Et eksempel er fx den lille hængelås der indikerer, hvorvidt din iPhone er låst eller låst op. Den feedback som mikrointeraktioner afstedkommer, kan både komme til udtryk i lyd, billeder mm. Tænk fx på, hvor vigtigt Mobile Pays lyddesign er i forhold til at bekræfte, at pengene er overført.
Er det stadig en smule uklart? Lad os se på tre eksempler på små animationsdetaljer vi har lavet her hos GORM Agency.
Læs også: Derfor falder tilfredsheden over tid: Det er Kano-modellen, der er på spil
Mikrointeraktioner understøtter den gode oplevelse – og tre eksempler på hvordan
Mikrointeraktioner er vigtige, fordi det er de små detaljer, der kan gøre hele forskellen. Ordsproget ”mange bække små, gør en stor å” er såmænd på sin plads her, for det er mange enkelte dele – store som små – der skaber den bedste brugeroplevelse.
Som verden ser ud lige nu, så er vi hurtige på tasterne. Vi forventer instant feedback og har ikke tålmodighed til at vente flere sekunder på, at noget bestemmer sig for at loade.

Og med mobilen som vores allestedsnærværende følgesvend har vi fri adgang til al information altid. Ni ud af 10 søgninger sker på en mobil, fordi vi blot kan søge på noget, så snart tanken falder os ind.
Og her får et website ikke mange chancer, hvis vi oplever at det ikke er mobiloptimeret. For hvorfor skal vi bruge vores tid på at zoome ind og ud, så vi kan trykke på de rigtige knapper?
I denne kontekst er mikrointeraktioner et centralt værktøj, fordi de kan gøre brugerflowet både overskueligt, fornøjeligt og lækkert for brugerne, så vi ikke mister dem, når de besøger os via den lille morskabsmaskine.
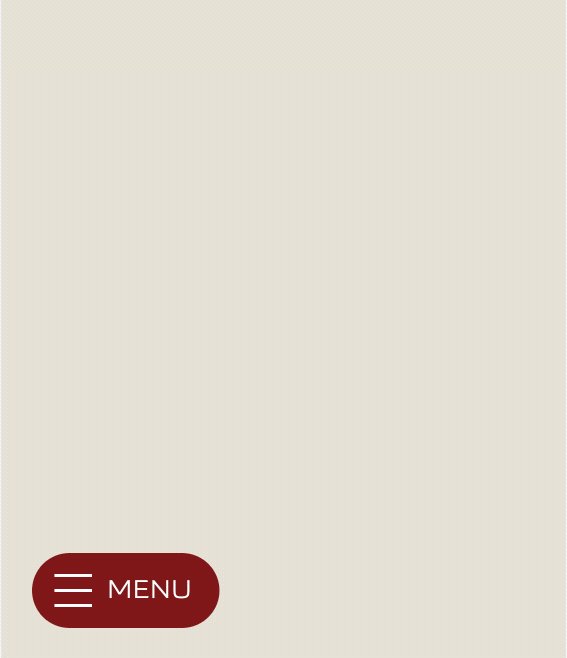
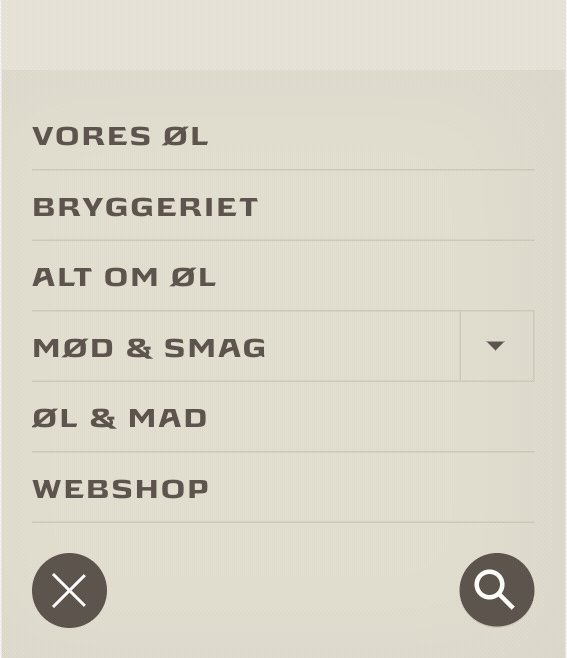
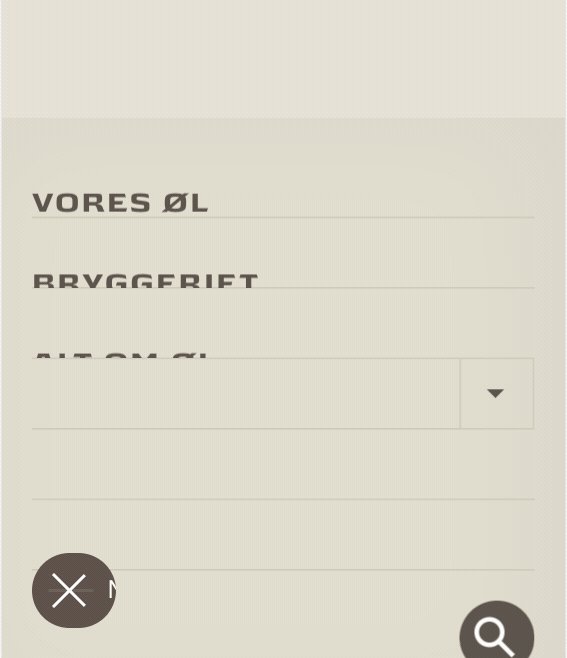
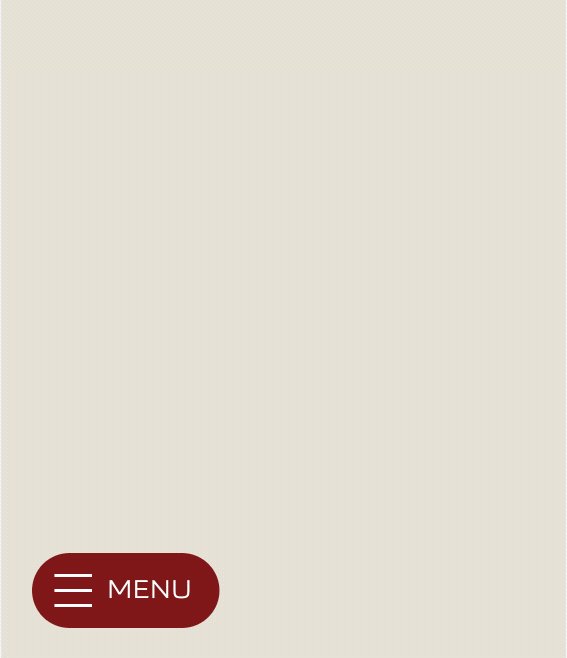
Her er et eksempel fra jacobsenbryg.dk som vi har lavet for Husbryggeriet Jacobsen, hvor menuen tilpasser sig mobilen på en ”lækker” måde:

Læs også: Sådan begynder du at arbejde med kunderejsen (og gør data til handling)
Et andet eksempel er når du shopper på nettet. De fleste vil have lagt mærke til, at det lille tal ved indkøbskurven ændrer sig, i takt med at flere og flere varer lokker. Det er i sig selv en vigtig feedback der bekræfter os i, at det vi lige gjorde – valgte at klikke ’køb’ på de der fede sko – er vellykket og at du roligt kan shoppe videre.
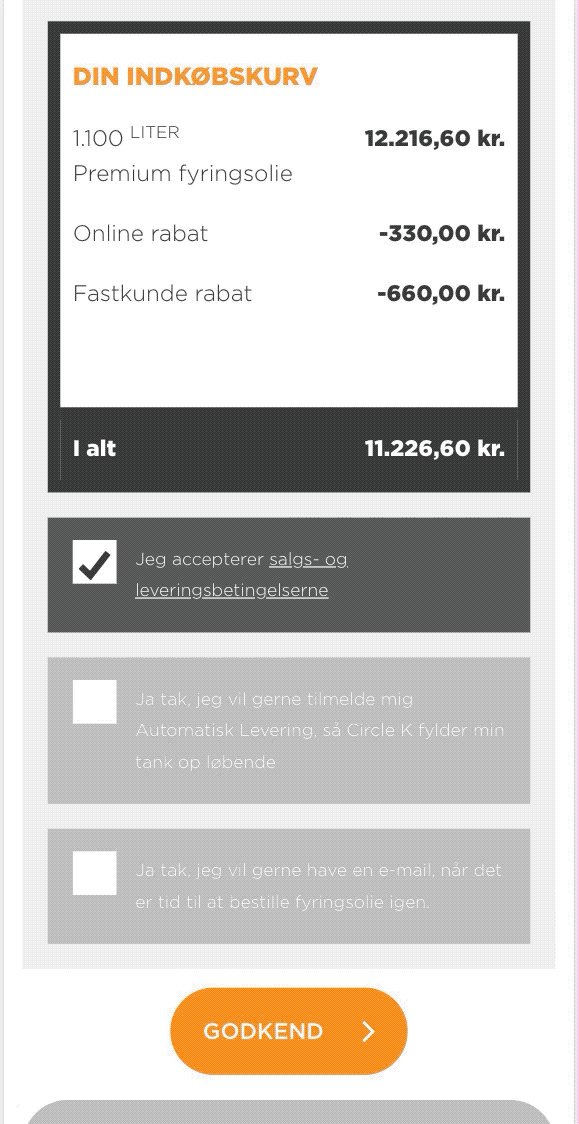
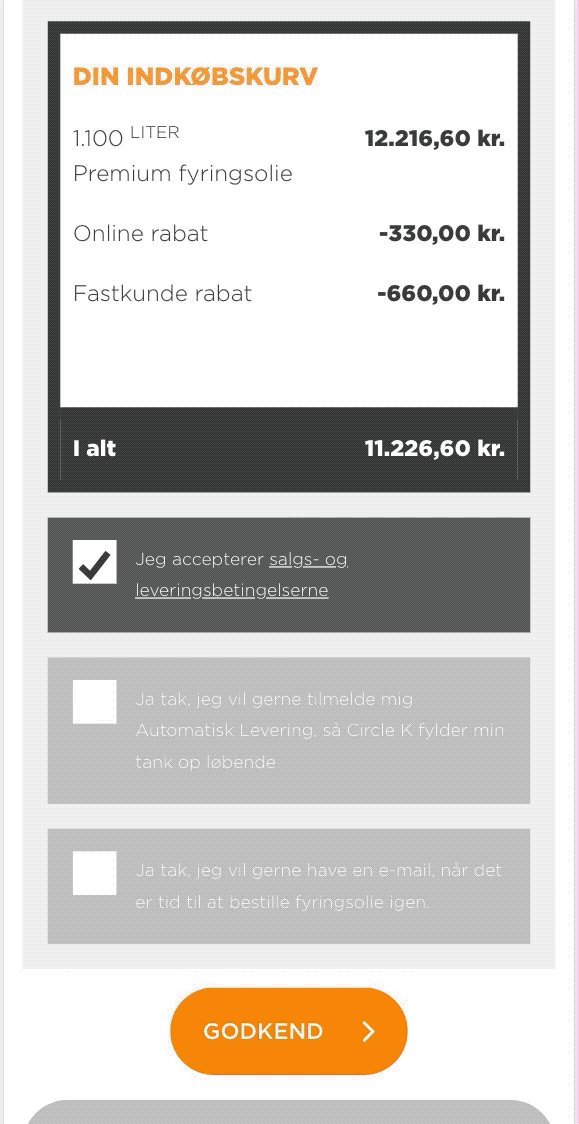
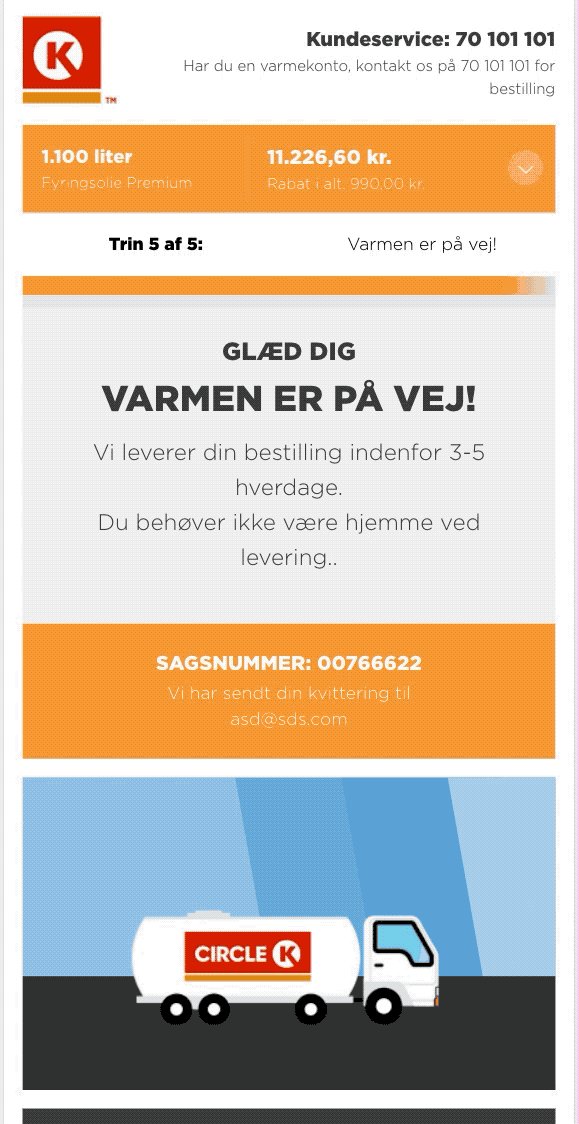
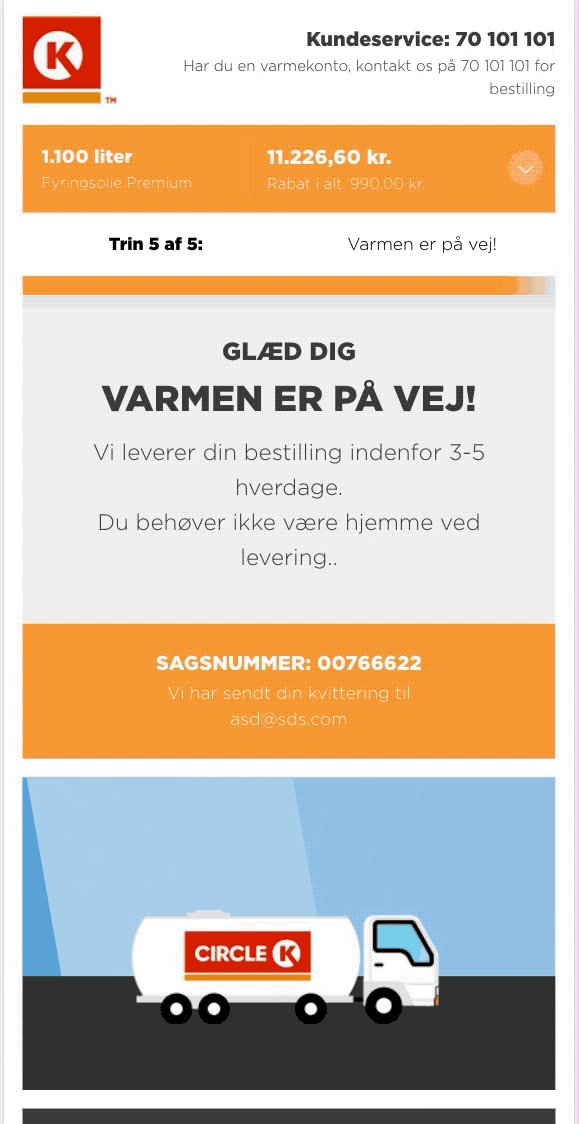
Når du er færdig med at shoppe og har tastet dine oplysninger ind i systemet, så tager det oftest et par sekunder, før købet er gennemført. Også her kan en mikrointeraktion gøre en forskel, så du får en status på, om købet er gået igennem eller ej. Det er ekstremt vigtigt, så brugeren (i dette tilfælde dig!) ikke sidder tilbage med tvivl.
Her er et eksempel fra bestilfyringsolie.dk som vi har lavet for Circle K, hvor brugeren både i positive vendinger og billeder bekræftes i, at købet er gennemført:

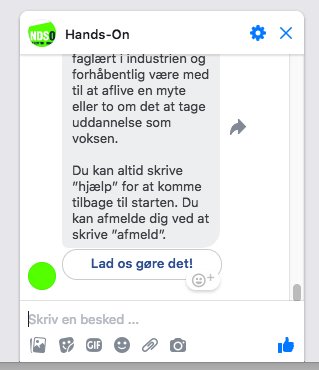
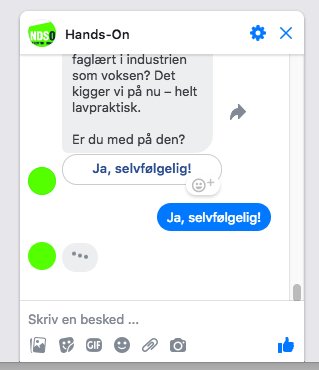
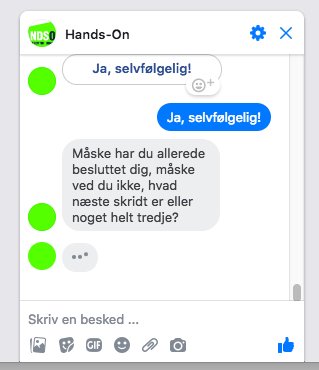
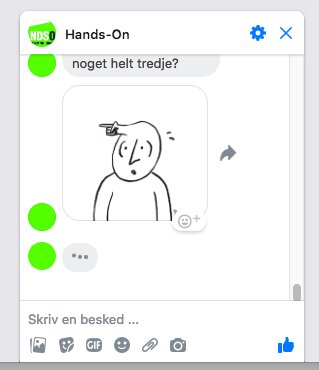
Det sidste eksempel involverer de tre informative prikker, du kender fra Messenger. Når din ven er ved at skrive en besked, får du feedback om det, så du ikke sidder og venter utålmodigt. Det er en information der ikke distraherer dig, men som er betryggende – din besked er gået igennem og de er ved at svare dig.
Når vi bygger chatbots, så er disse mikrointeraktioner også vigtige at overveje, så der både er feedback mellem brugeren og systemet – og så der er en grad af menneskelighed. I eksemplet nedenfor har vi fx indsat de tre prikker, selvom chatbotten ret beset kan svare øjeblikkeligt. Men det er ikke nødvendigvis hensigtsmæssigt, fordi brugerne stadig både skal vænne sig til at det er en bot og ikke et menneske, de skriver med.
Her kan du se de tre prikker i den chatbot, vi for nyligt byggede for Industriens Uddannelser:

Læs også: Chatbots er ikke for alle – er det noget for jer?
Brug mikrointeraktioner med omtanke
Os der arbejder med user experience til dagligt er konstant på udkig efter nye måder at overraske og begejstre brugerne. Den gode brugeroplevelses bestanddele ændrer sig hele tiden og det, vi faldt i svime over sidste år, er blevet den basale forventning i år.
Hvis du i øvrigt vil vide endnu mere om denne tendens – hvordan noget der førhen var fornøjeligt og overraskende nu blot er en almindelig del af det forventelige – så kan vi anbefale at du bliver bekendt med Kano-modellen. Det er et emne der er alt for vigtigt og stort til, at vi kan gennemgå det her, men det kan virkelig anbefales.
Det er naturligvis vigtigt at mikroineraktioner (og andre dele af UX’en) ikke tager overhånd. De skal være velvalgte, velovervejede og velimplementerede. De skal ikke være der, bare for at være der. Formålet skal være klart – hvilken bekymring, hvilket problem letter vi på med denne interaktion og feedback?
Mikrointeraktionen må ikke blive irriterende eller forstyrrende efter den 10. gang, brugeren er der. Hvis mikrointeraktionen tager for meget af brugerens opmærksomhed væk fra det, de egentlig var i gang med, bør den ændres. De hedder jo mikrointeraktioner af en grund :)
Målet er ultimativt at facilitere en mini-oplevelse der er en naturlig del af websitets design – og som dine brugere ikke nødvendigvis bemærker, men som blot understøtter den gode oplevelse. For den gode oplevelse er afgørende for, at kunderne vender tilbage.
Vi håber, du nu vil færdes med kiggelapperne slået ud og at du vil bemærke alle de mikrointeraktioner, du møder på din vej – både dem der fungerer og dem der ikke gør. Begge dele kan gøre dig meget klogere på, hvordan I kan bruge mikrointeraktioner bedst muligt.
MORGENSEMINAR: Skab værdi med brugervenlige websites
D. 17 november kan du høre meget mere om, hvorforfokus på et brugervenligt website kan skabe værdi. Og så bliver det desuden et lovkrav fra 2025 med EU's nye direktiv WCAG.


